Apa Itu Kategori ?
Kategori (Labels) pada blog merupakan widget yang berfungsi untuk mengelompokkan setiap artikel dengan jenis konten yang sama.Pemasangan widget ini juga bertujuan untuk mememudahkan para pembaca artikel blog dalam menavigasi blog kita. Setiap blog tentunya memiliki fitur widget labels, secara default ada 2 pilihan yaitu list dan cloud.
Cara Membuat Widget Kategori Keren dan Menarik
1. Login blogger dan masuk ke dahsbord blog anda
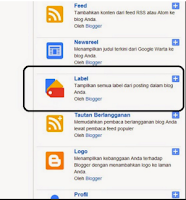
2. Pilih Tata letak > klik Tambahkan gadget > Pilih Labels
3. Pilih konfigurasi tampilkan dengan cloud seperti pada gambar berikut
4. Klik simpan
Setelah melakukan settingan konfigurasi label, selanjutnya anda perlu menambahkan kode CSS pada template blog. Anda bisa memilih salah satu dari kode CSS berikut ini untuk tampilan widget kategori pada blog anda.
Kode CSS Untuk Tampilan Kategori
 |
| Tampilan Kategori 1 |
<style type='text/css'>
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 { font-size:100%; filter:alpha(100); opacity:10 }
.cloud-label-widget-content{ text-align:left }
.label-size { background:#4169E1; display:block; float:left; margin:0 3px 3px 0; color:#ffffff; font-size:11px; text-transform:uppercase; }
.label-size a,.label-size span{ display:inline-block; color:#ffffff !important; padding:6px 8px; font-weight:bold; }
.label-size:hover { background:#333333; }
.label-count { white-space:nowrap; padding-right:3px; margin-left:-3px; background:#333333; color:#fff !important; }
.label-size { line-height:1.2 }
</style>
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 { font-size:100%; filter:alpha(100); opacity:10 }
.cloud-label-widget-content{ text-align:left }
.label-size { background:#4169E1; display:block; float:left; margin:0 3px 3px 0; color:#ffffff; font-size:11px; text-transform:uppercase; }
.label-size a,.label-size span{ display:inline-block; color:#ffffff !important; padding:6px 8px; font-weight:bold; }
.label-size:hover { background:#333333; }
.label-count { white-space:nowrap; padding-right:3px; margin-left:-3px; background:#333333; color:#fff !important; }
.label-size { line-height:1.2 }
</style>
 |
| Tampilan Kategori 2 |
<style type='text/css'>
.label-size{ margin:0; padding:0; position:relative; } .label-size a{ float:left; height:24px; line-height:24px; position:relative; font-size:12px; margin-bottom: 9px; margin-left:20px; padding:0 10px 0 12px; background:#0089e0; color:#fff; text-decoration:none; -moz-border-radius-bottomright:4px; -webkit-border-bottom-right-radius:4px; border-bottom-right-radius:4px; -moz-border-radius-topright:4px; -webkit-border-top-right-radius:4px; border-top-right-radius:4px; } .label-size a:before{ content:""; float:left; position:absolute; top:0; left:-12px; width:0; height:0; border-color:transparent #0089e0 transparent transparent; border-style:solid; border-width:12px 12px 12px 0; } .label-size a:after{ content:""; position:absolute; top:10px; left:0; float:left; width:4px; height:4px; -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; background:#fff; -moz-box-shadow:-1px -1px 2px #004977; -webkit-box-shadow:-1px -1px 2px #004977; box-shadow:-1px -1px 2px #004977; } .label-size a:hover{background:#555;} .label-size a:hover:before{border-color:transparent #555 transparent transparent;}
</style>
.label-size{ margin:0; padding:0; position:relative; } .label-size a{ float:left; height:24px; line-height:24px; position:relative; font-size:12px; margin-bottom: 9px; margin-left:20px; padding:0 10px 0 12px; background:#0089e0; color:#fff; text-decoration:none; -moz-border-radius-bottomright:4px; -webkit-border-bottom-right-radius:4px; border-bottom-right-radius:4px; -moz-border-radius-topright:4px; -webkit-border-top-right-radius:4px; border-top-right-radius:4px; } .label-size a:before{ content:""; float:left; position:absolute; top:0; left:-12px; width:0; height:0; border-color:transparent #0089e0 transparent transparent; border-style:solid; border-width:12px 12px 12px 0; } .label-size a:after{ content:""; position:absolute; top:10px; left:0; float:left; width:4px; height:4px; -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; background:#fff; -moz-box-shadow:-1px -1px 2px #004977; -webkit-box-shadow:-1px -1px 2px #004977; box-shadow:-1px -1px 2px #004977; } .label-size a:hover{background:#555;} .label-size a:hover:before{border-color:transparent #555 transparent transparent;}
</style>
1. Pilih Template > edit HTML/JavaScript
2. Cari (CNTL+F) kode ]]></b:skin> atau </style>
3. Pilih salah satu kode CSS yang anda suka, lalu copy dan paste diatas kode ]]></b:skin> atau </style>
4. Kemudian simpan
Demikian cara membuat tampilan widget kategori keren serta menarik. Apabila ada masalah ataupun pertanyaan mengenai tutorial ini, silahkan tinggalkan tulisan anda pada kotak komentar.
Baca juga: Cara Membuat Blog
4. Kemudian simpan
Demikian cara membuat tampilan widget kategori keren serta menarik. Apabila ada masalah ataupun pertanyaan mengenai tutorial ini, silahkan tinggalkan tulisan anda pada kotak komentar.
Baca juga: Cara Membuat Blog










0 komentar