Berbeda dengan wordpress yang secara otomatis dapat digenerasikan ubahsuaiannya. Favicon dapat dikatakan sebagai identitas suatu blog atau bisa juga dibilang brand dari blog tersebut. Gambar yang biasanya digunakan sebagai favicon berformat .ico.
Langkah-langkah membuat favicon
1. Siapkan dulu gambar yang ingin dibuat favicon
2. Kunjungi situs generator favicon gratis seperti favicon generator, favicon uk, favicon cc ataupun animated favicon gambar dengan format .gif
Saya menyarankan anda untuk membuat favicon yang berformat gif, karena dari pengalaman saya, blogger tidak mensupport favicon dengan gambar berformat .ico atau anda boleh merubah favicon yang telah anda buat dengan format .ico menjadi .gif dengan cara rename / ubah nama gambar. Contoh favicon.ico di rename menjadi favicon.gif
3. Upload gambar yang ingin anda buat favicon ke salah situs diatas, lalu ikuti langkah-langkahnya. Kemudian download hasilnya.
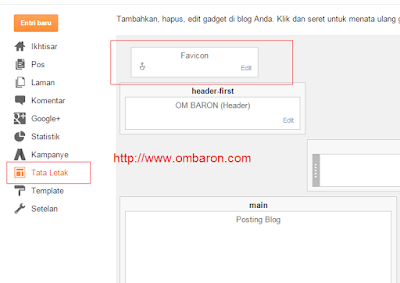
4. Selanjutnya buka dashboard blogger anda, lalu pilih tata letak. Klik edit pada favicon.
5. Upload gambar favicon yang telah anda buat, kemudian simpan.
Silahkan buka blog / website anda, kemudian lihat pada tab sudah muncul gambar favicon blog anda. Demikian cara mudah membuat dan memasang favicon di blog. Terima kasih telah berkunjung ke ombaron. Jika ada pertanyaan silahkan tinggalkan pada kolom komentar.






0 komentar